1.引入ECharts需要的jar包
1 | <!-- <script src="https://cdn.bootcss.com/echarts/4.1.0/echarts.js"></script> --> |
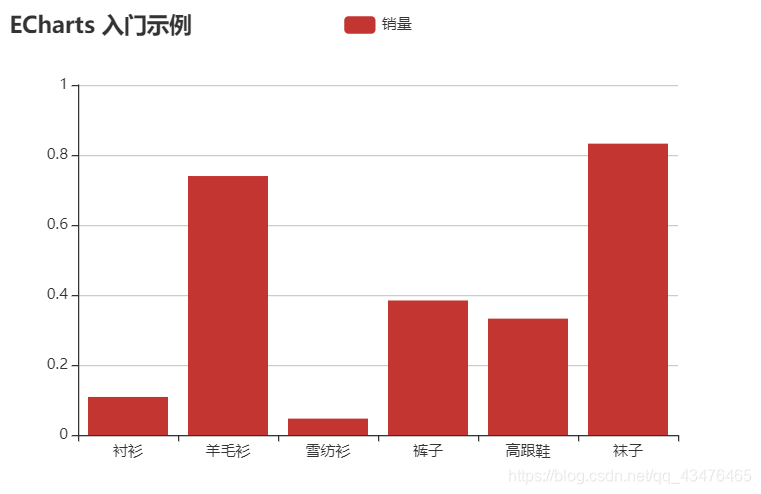
2.柱状图-前端
1 | <div id="main" style="width: 600px; height: 400px;"></div> |

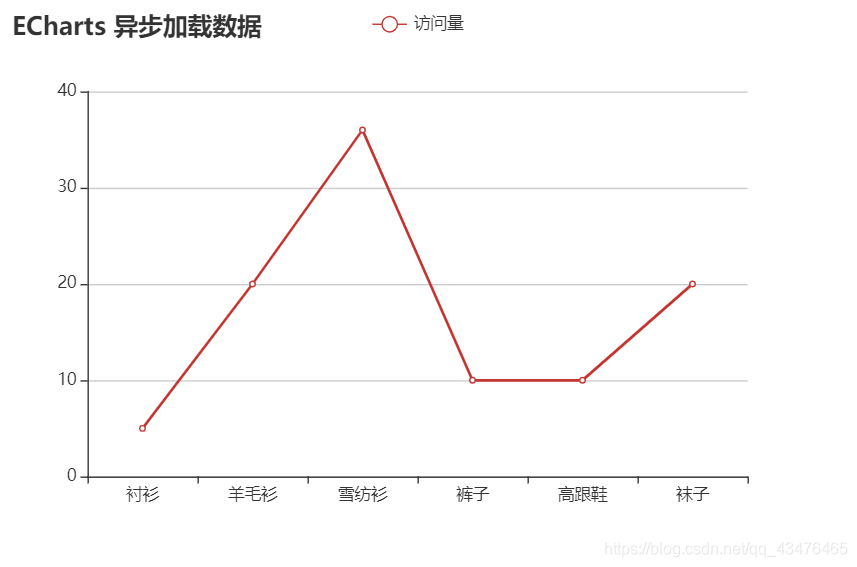
3.折线图-前端
1 | <div id="main" style="width: 600px; height: 400px;"></div> |

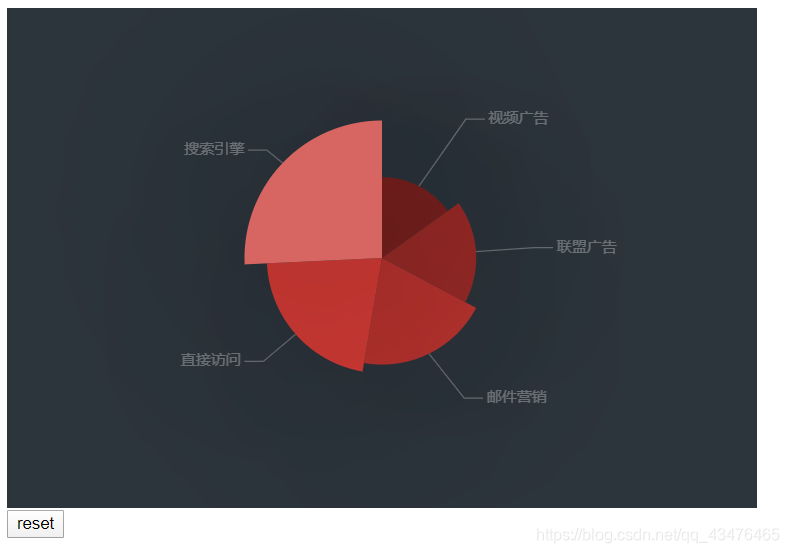
4.个性化图表样式
1 | <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> |

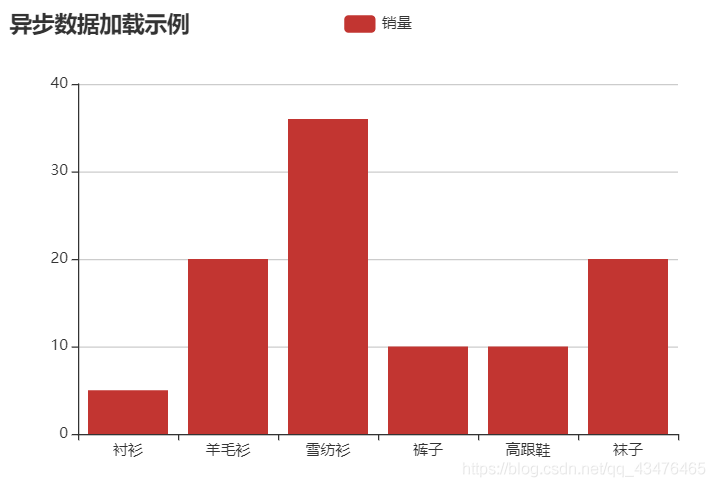
5.异步加载图表
1 | <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> |
 )
)