本文主要是学习于B站的Spring Boot+Vue前后端分离开发,技术主要采用Springboot + Vue + Element Ui,来完成基本的数据表格操作。
前端
界面



代码
main.js
1 | import Vue from 'vue' |
router
index.js
1 | import Vue from 'vue' |
App.vue
1 | <template> |
views
index.vue
1 | <template> |
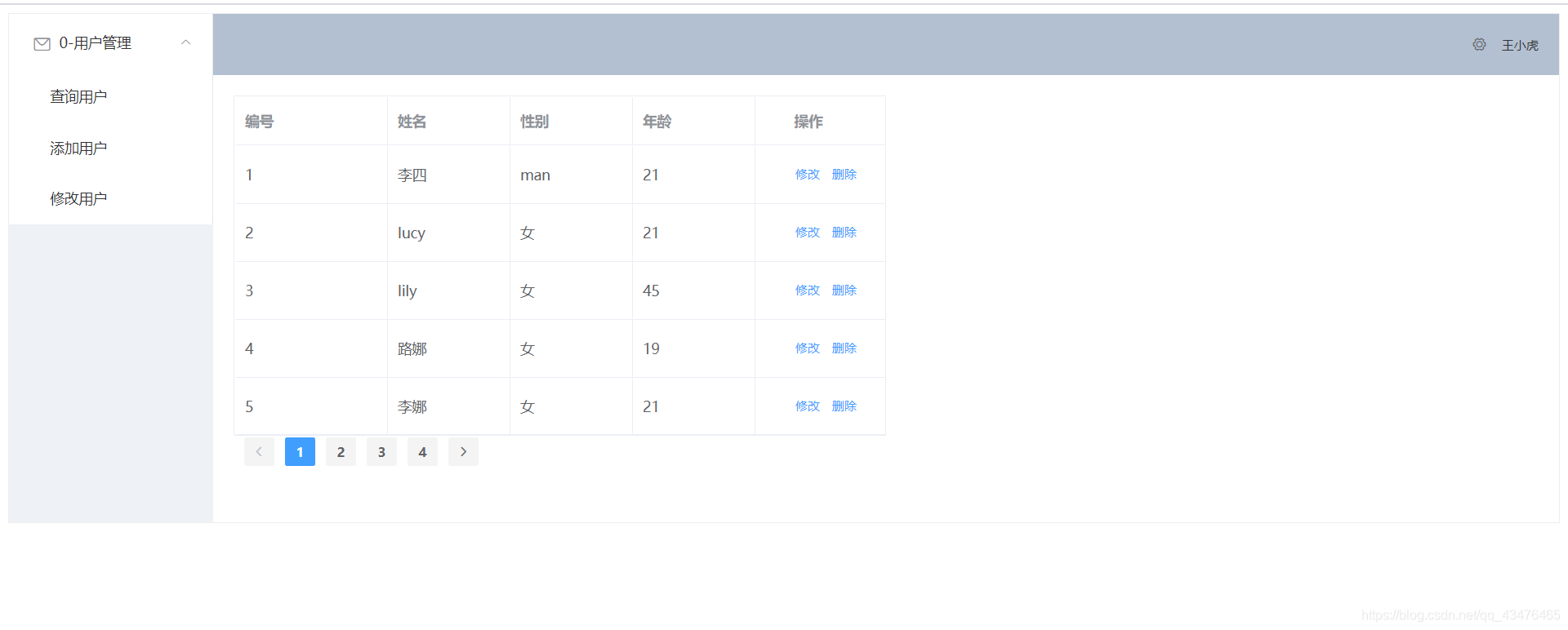
PageOne.vue-页面展示数据表
1 | <template> |
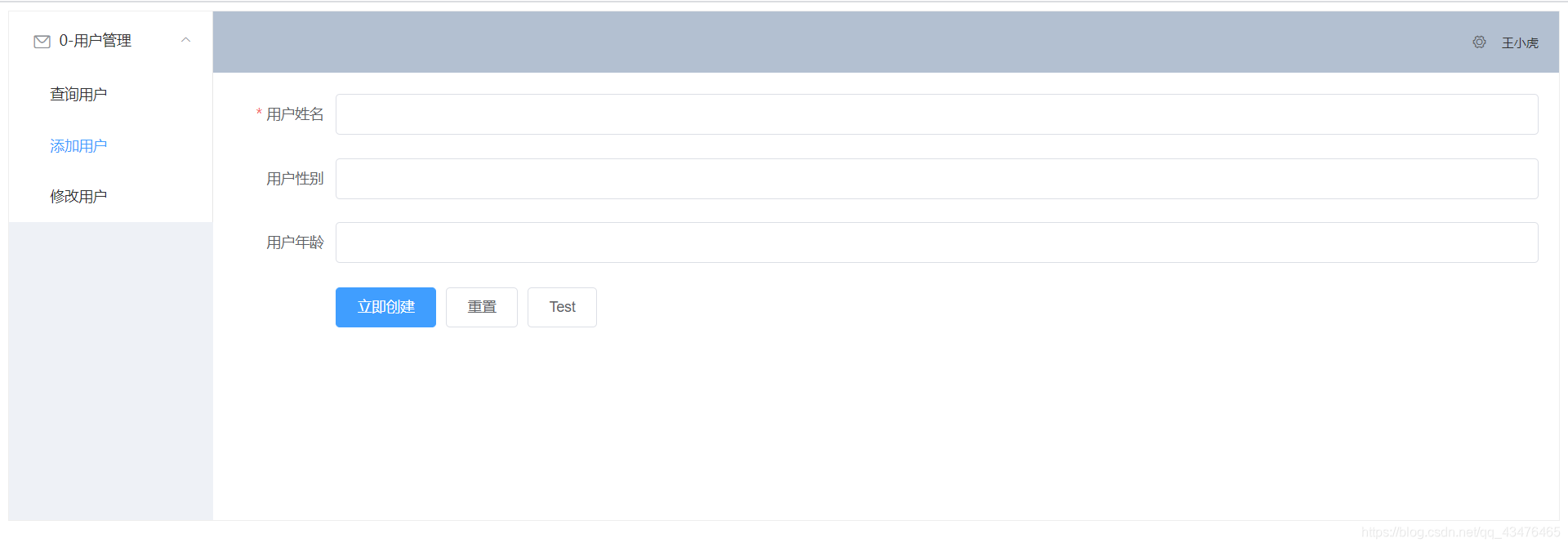
PageTwo-页面添加功能
1 | <template> |
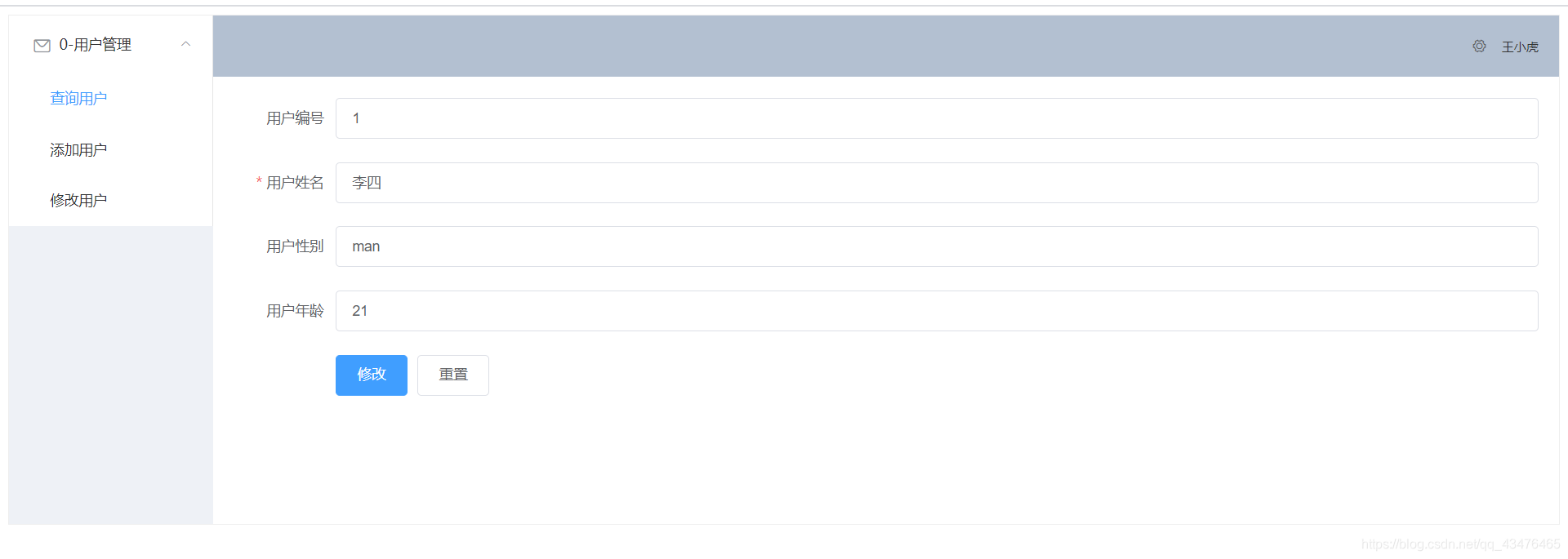
PageThree-页面修改功能
1 | <template> |
后端
UserInfo.java
1 | package cn.blue.demo.entity; |
UserInfoRepository.java
1 | package cn.blue.demo.repository; |
UserInfoController.java
1 | package cn.blue.demo.controller; |
配置类CorsConfig: 解决跨域问题
1 | package cn.blue.demo.config; |
pom.xml
1 | <dependencies> |





