项目名称:知新网在线视频学习网站
项目周期:一个星期
开发环境:SpringToolsuite+Mysql5+Tomcat8.5+SVN+JDK1.8+Bootstrap
项目背景:人们的物质生活快速增长,快节奏的时代下,人们的精神生活日益溃泛。于是,我们组想开发个在线学习网站,成为供大家学习、交流的心灵港湾。喻名意为:温故而知新,可以为师矣。
项目模块划分:用户模块,视频模块,论坛模块,悬赏订单模块,后台管理系统
项目组员:刘杨(组长),郭涛,王综艺,李小龙
技术选型:采用c3p0技术连接数据库,查询出的数据结果,通过service层、controller层传值到jsp页面显示,且前端页面使用Ajax技术实现异步交互
责任描述:
1、 与组员协商基本功能,完善对知新网功能的详细思维导图;
2、统一命名规范准备
3、协助组员完成视频上传的功能实现,优化前端页面的美观性,降低后端代码的冗余度
4、整合项目,调试bug,流畅运行项目所有实现的功能.最后:我们实现了知新网的登陆、注册、用户资料上传修改、在线拍照上传、视频上传播放、论坛发贴评论、悬赏订单在线解疑以及后台管理系统等,
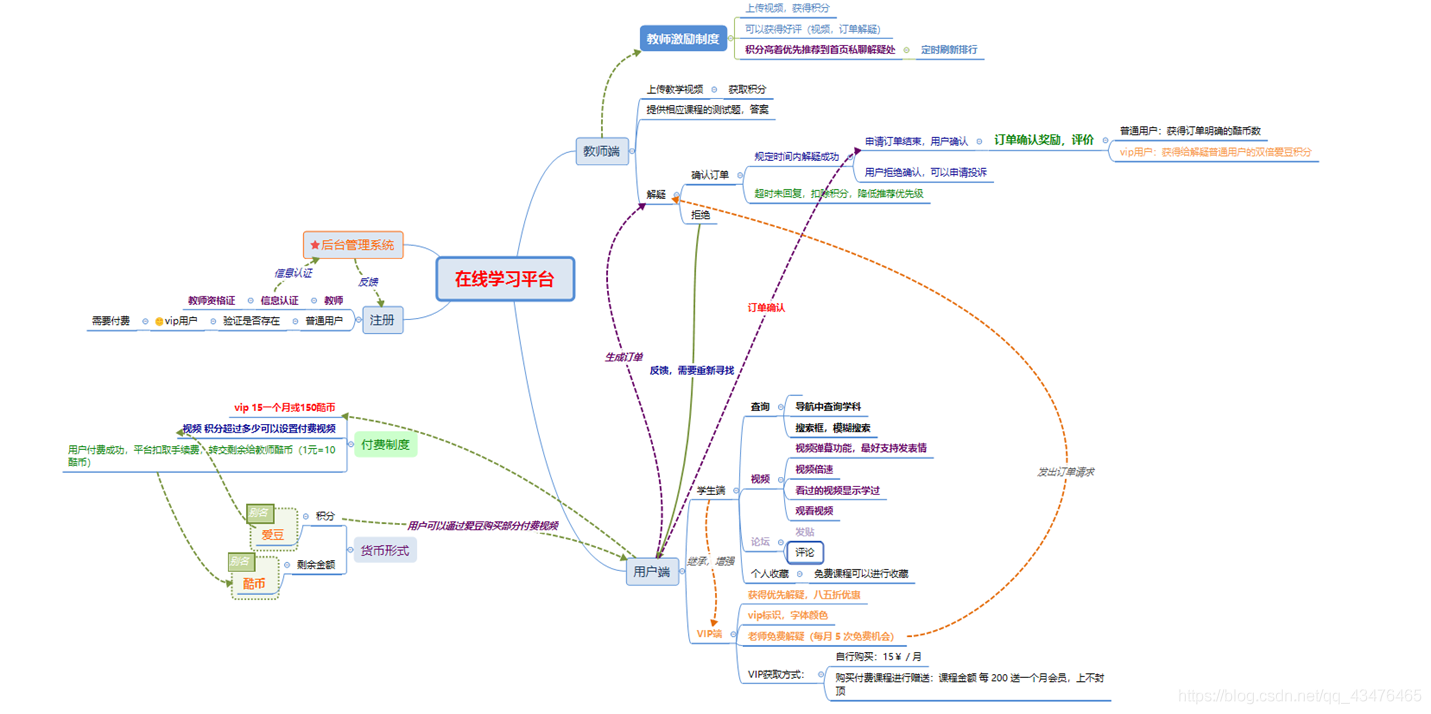
项目系统设计:
- 模板划分

- 系统工作流程

数据库表设计:
- 采用逻辑删除,避免数据的不可恢复性
- 用户表 教师表 用户详细表 课程表 用户学习表 评论表 论坛明细表 订单悬赏表 悬赏订单记录表
课程订单明细 用户收藏表 视频库表
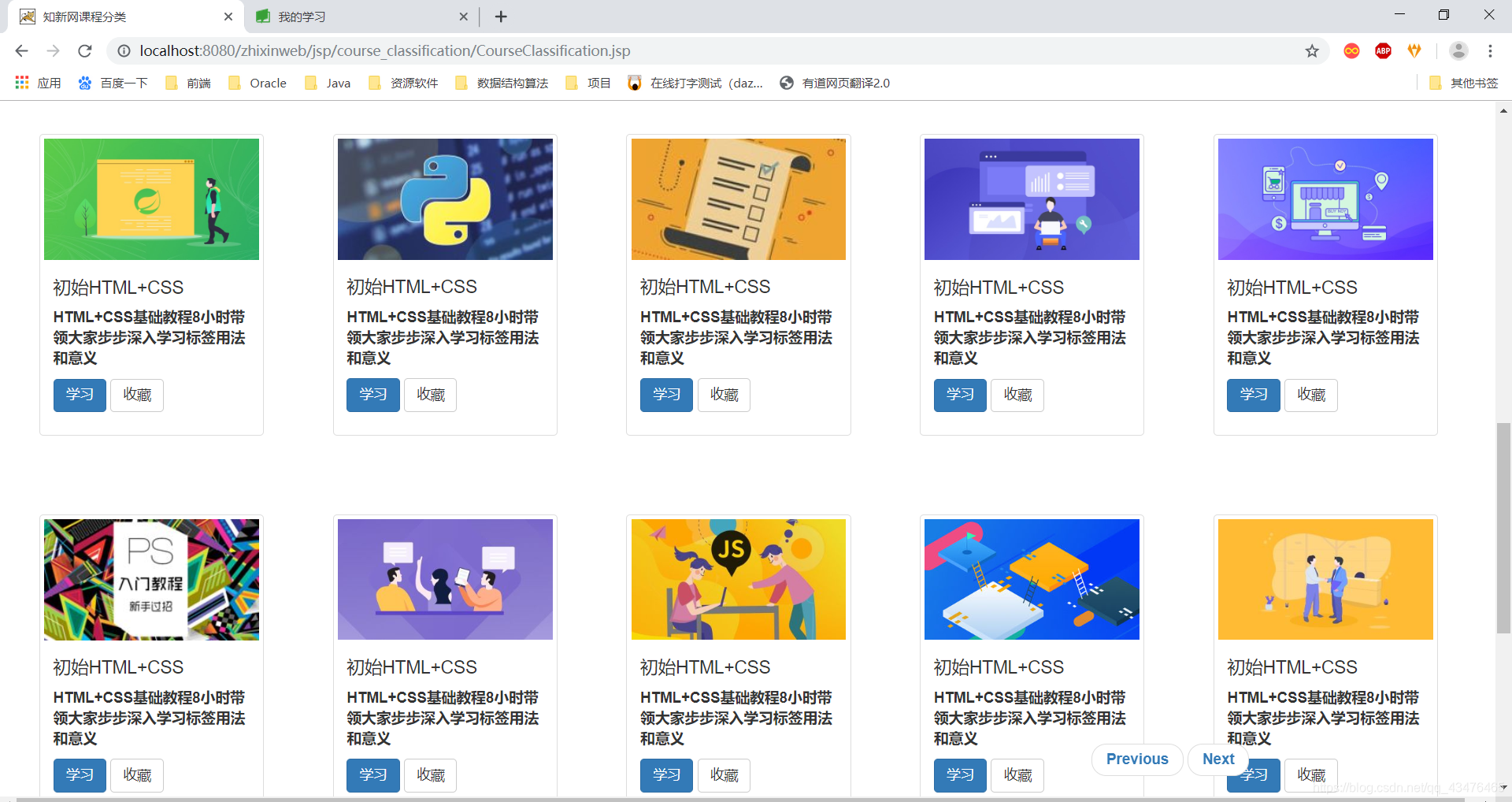
页面设计:
- 使用Bootstrap框架、WebStorm工具
部分页面展示:
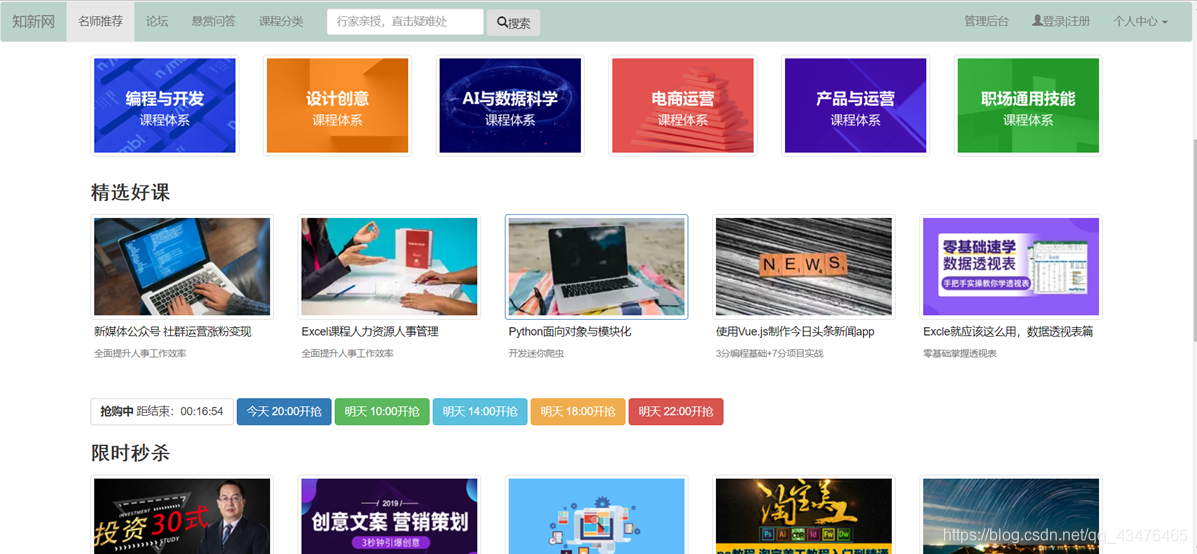
首页
调用阿里云的短信验证接口,实现手机号登录
视频播放页面
采用了文件上传下载技术:导入了fastjson包,采用创建磁盘工厂类DiskFileItemFactory,解析器ServletFileUpload的办法。由于技术有限,上传时速率不够快。
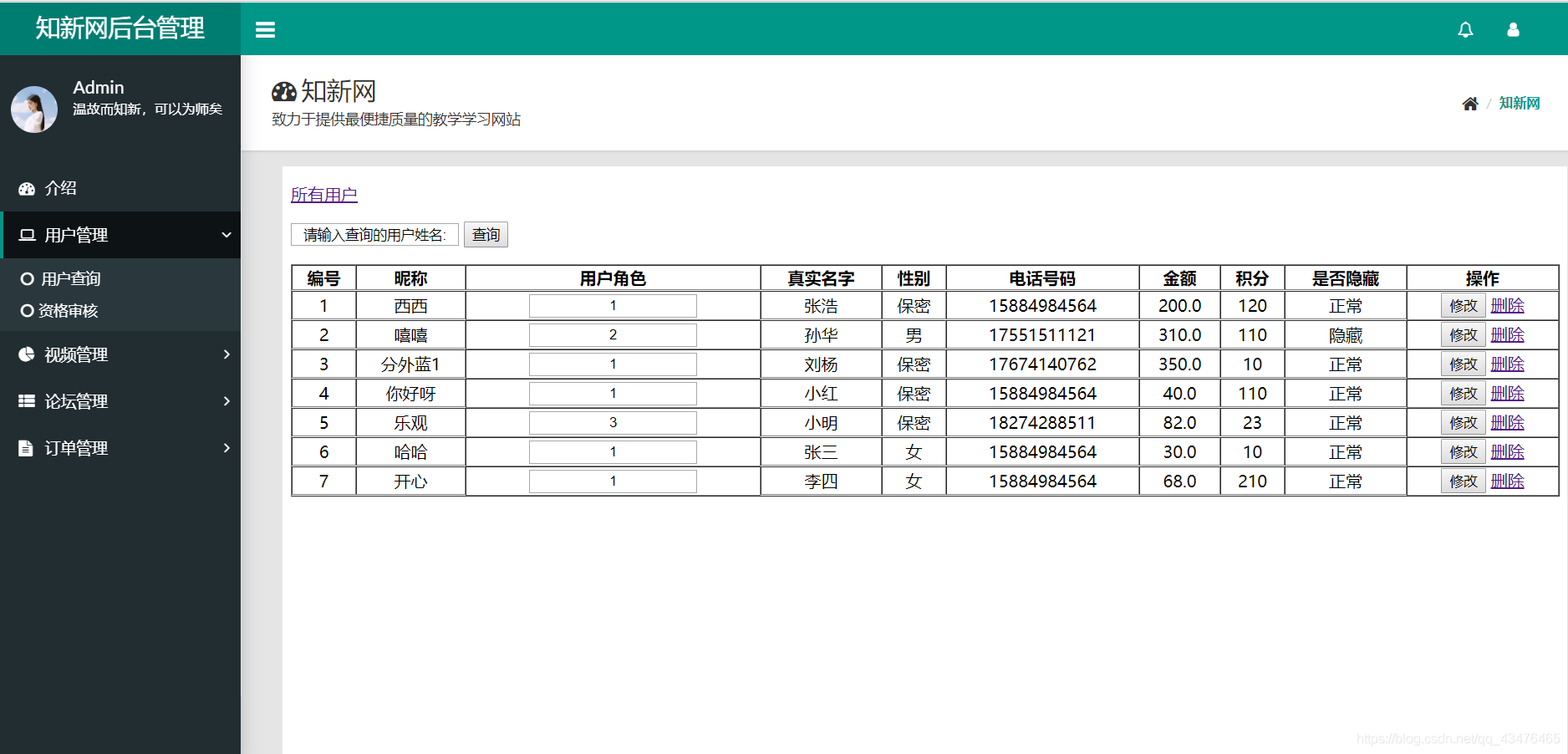
后台管理系统:
①采用分页,对数据实现查询分页处理;
②采用table里的每行对应个表单,然后遍历出来,方便管理员直接客观的修改对应数据;
③采用Ajax异步技术 *
*
部分代码展示:
- 文件上传
1 | // 1.创建磁盘工厂类 |
- 分页的jsp代码dao层接口方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66<p>
<a href="<c:url value='/VideoServlet?method=findAll&pageSize=3'/>"
target="mainFrame">全部视频</a>
</p>
<table border="1" width="100%" cellspacing="0">
<tr>
<th>编号</th>
<th>ID</th>
<th>课程图片</th>
<th>课程名称</th>
<th>课程类型</th>
<th>课程评分</th>
<th>课程价格</th>
<th>课程状态</th>
<th>操作</th>
</tr>
<c:if test="${not empty page}">
<c:if test="${not empty page.list}">
<c:forEach items="${page.list}" var="allList" varStatus="status">
<form action="<c:url value='/VideoServlet?method=updateVideo'/>"
method="post">
<tr>
<td>${status.index+1}</td>
<td><input type="text" value="${allList.courseId}"
name="courseId"
style="border: none; width: 20px;; text-align: center;" /></td>
<td><img src="${allList.courseImage}" width="100"
height="120" /></td>
<td style="width: 20px"><input type="text"
value="${allList.courseName}" name="courseName"
style="border: none; text-align: center;" /></td>
<td><input type="text" value="${allList.courseType}"
name="courseType" style="border: none; text-align: center;" /></td>
<td><input type="text" value="${allList.courseGrade}"
name="courseGrade"
style="border: none; width: 40px; text-align: center;" /></td>
<td><input type="text" value="${allList.coursePrice}"
name="coursePrice"
style="border: none; width: 180px; text-align: center;" /></td>
<td><input type="text" value="${allList.courseStatus}"
name="courseStatus"
style="border: none; width: 10px; text-align: center;" /></td>
<td><input type="submit" value="修改" /></td>
</tr>
</form>
</c:forEach>
</c:if>
</c:if>
<c:if test="${not empty page}">
<p>
当前:${page.currentPageNo}|总${page.countPage}页 <a
href="<c:url value='/VideoServlet?method=findAll&pageSize=3¤tPageNo=1'/>">首页</a>
<c:if test="${page.currentPageNo!=1}">
<a
href="<c:url value='/VideoServlet?method=findAll&pageSize=3¤tPageNo=${page.currentPageNo-1}'/>">上一页</a>
</c:if>
<c:if test="${page.currentPageNo!=page.countPage}">
<a
href="<c:url value='/VideoServlet?method=findAll&pageSize=3¤tPageNo=${page.currentPageNo+1}'/>">下一页</a>
</c:if>
<a
href="<c:url value='/VideoServlet?method=findAll&pageSize=3¤tPageNo=${page.countPage}'/>">尾页</a>
</p>
</c:if>
</table>
1 | /** |





