使用layer弹出层,官网下载后导入直接报错,
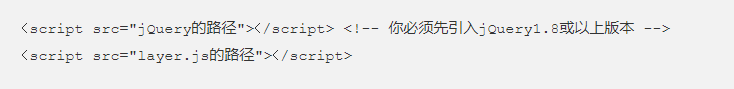
原因:需要先引入jquery再引入layer.js
layer官网链接

演示代码:
1 |
|

##layui中Uncaught ReferenceError: cn is not defined
查询了很久最终发现竟然是导入layui文件时出现问题!!!!!!!
##RestFul风格
- GET:查询;
- POST:新增;
- PUT:修改;
- DELETE:删除;
若为springboot项目直接在type中写对应的类型就好,如:delete,put等,都给我们自动配置好了,只要对应后端相应的mapping.





