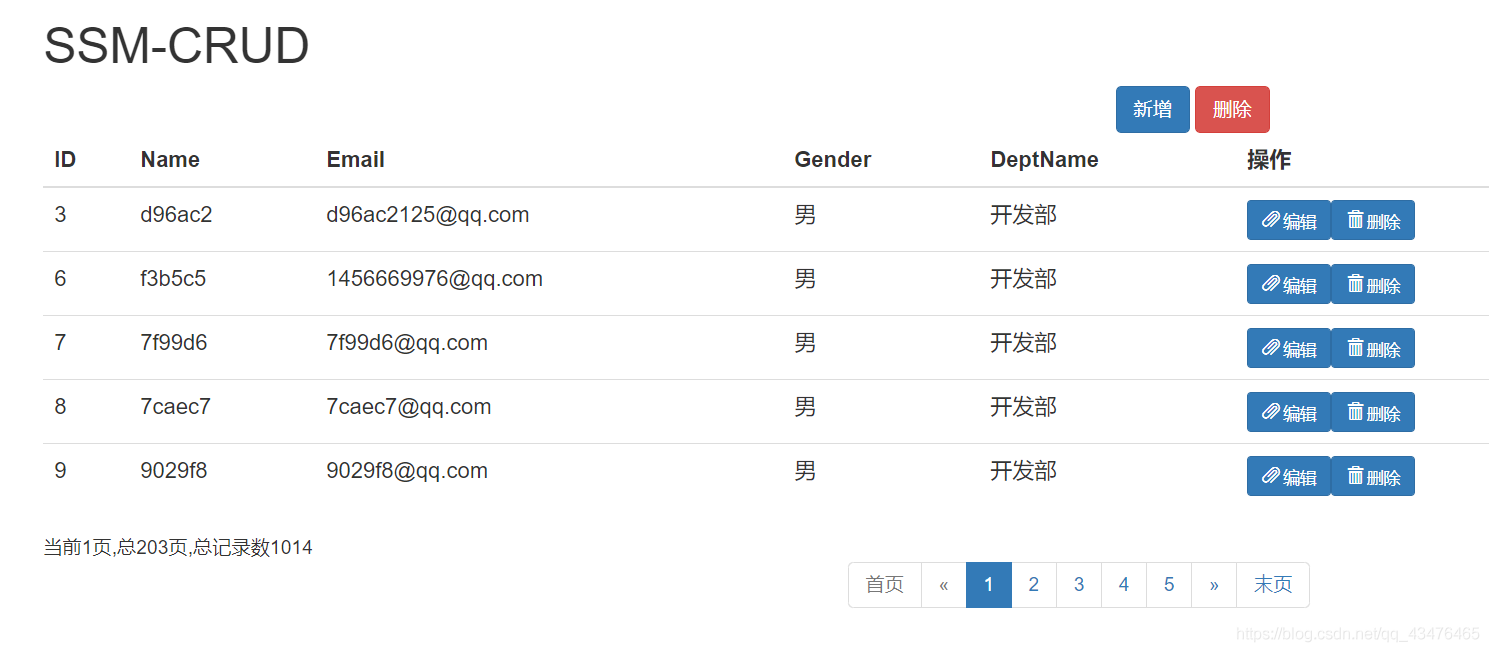
本文记录着我搭建ssm-crud项目时的主要代码实现,依次来熟悉ssm项目的搭建
前端页面代码
1 | <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
后端代码
1 | package cn.blue.controller; |
1 | package cn.blue.controller; |
逆向工程使用
- MBGTest
1 | package cn.blue.test; |
- mbg.xml
1 |
|
- pom.xml
1 | <!--mybatis的逆向工程--> |
结果

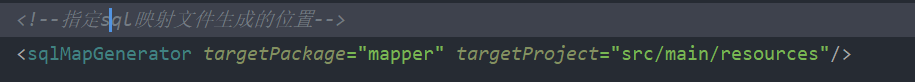
- 指定sql映射文件生成的位置
 )
)
- 指定sql映射文件生成的位置
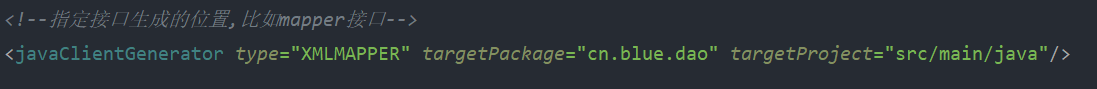
- 指定接口生成的位置,比如mapper接口
 )
)
curd-调用mapper方法进行数据库操作
- MapperTest
1 | package cn.blue.mapper; |
- 依赖
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<!--junit单元测试,需要版本对应-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>compile</scope>
</dependency>
<!--是一个为了测试为目的,且能组合成灵活表达式的匹配器类库-->
<dependency>
<groupId>org.hamcrest</groupId>
<artifactId>hamcrest-core</artifactId>
<version>1.3</version>
</dependency>
<!--对Junit等测试框架的简单封装-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>crud-配置文件

- applicationContext.xml
1 |
|
- log4j.properties
1 | # Global logging configuration |
- mybatis-config.xml
1 |
|
- dispatcherServlet-servlet.xml
1 |
|
- web.xml
1 |
|
- dbconfig.properties
1 | jdbc.jdbcUrl=jdbc:mysql://localhost:3306/ssm_crud?serverTimezone=GMT%2b8 |
7
pom.xml
- 注意版本对应,不然可能会有兼容性问题
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
<dependencies>
<!--spring相关的包-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--提供对AspectJ的支持,以便可以方便的将面向方面的功能集成进IDE中-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aspects</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--spring mvc相关,实现SpringMVC的操作-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--spring提供对事务的支持,事务的相关处理以及实现类就在这个Jar包中-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--包含Spring 框架基本的核心工具类-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<!--junit单元测试,需要版本对应-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>compile</scope>
</dependency>
<!--是一个为了测试为目的,且能组合成灵活表达式的匹配器类库-->
<dependency>
<groupId>org.hamcrest</groupId>
<artifactId>hamcrest-core</artifactId>
<version>1.3</version>
</dependency>
<!--对Junit等测试框架的简单封装-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>4.3.7.RELEASE</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.28</version>
</dependency>
<!--导入mybatis-->
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>2.0.3</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.5.3</version>
</dependency>
<!--导入日志-->
<dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-log4j12</artifactId>
<version>1.7.26</version>
</dependency>
<dependency>
<groupId>com.mchange</groupId>
<artifactId>c3p0</artifactId>
<version>0.9.5.5</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.10</version>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!--mybatis的逆向工程-->
<dependency>
<groupId>org.mybatis.generator</groupId>
<artifactId>mybatis-generator-core</artifactId>
<version>1.3.5</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.10</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.1</version>
</dependency>
<!--转换解析json-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.8.8</version>
</dependency>
<!--JSR303数据校验-->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.0.18.Final</version>
</dependency>
</dependencies>
JSR303数据校验
添加bean层校验规则
1
2
3
4
5
6
7(regexp = "(^[a-z0-9_-]{6,16}$)|(^[\\u2E80-\\u9FFF]{2,5})",
message = "用户名需要输入6-16位字母和数字或者2-5位中文的组合\"")
//@Email
(regexp = "^([a-z0-9_.-]+)@([\\da-z.-]+)\\.([a-z.]{2,6})$" ,
message = "邮箱格式不合法")
private String email;获取校验信息
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15public Result saveEmp(@Valid Employee employee, BindingResult result) {
if (result.hasErrors()) {
Map<String, Object> map = new HashMap<>();
List<FieldError> errors = result.getFieldErrors();
for (FieldError fieldError : errors
) {
//错误信息,错误字段
map.put(fieldError.getField(), fieldError.getDefaultMessage());
}
return Result.error(500).setMsg("保存失败").add("error", map);
} else {
employeeService.saveEmp(employee);
return Result.success().setMsg("保存成功");
}
}导入依赖
1
2
3
4
5
6<!--JSR303数据校验-->
<dependency>
<groupId>org.hibernate.validator</groupId>
<artifactId>hibernate-validator</artifactId>
<version>6.0.18.Final</version>
</dependency>自定义封装Ajax返回值
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55package cn.blue.utils;
import java.util.HashMap;
/**
* 用于ajax
*
* @author Blue
*
*/
public class Result extends HashMap<String, Object> {
/**
*
*/
private static final long serialVersionUID = 1L;
private Result() {
}
public static Result success() {
return new Result().setCode(0);
}
public static Result error(int code) {
return new Result().setCode(code);
}
public Result add(String key, Object value) {
this.put(key, value);
return this;
}
public Result setCode(int code) {
this.put("code", code);
return this;
}
public int getCode() {
return this.getValue("code");
}
public Result setMsg(String msg) {
this.put("msg", msg);
return this;
}
public String getMsg() {
return this.getValue("msg");
}
public <T> T getValue(String key) {
return (T) this.get(key);
}
}





